반응형
리뷰 등록에 이어 리뷰 삭제 기능을 구현하였다.
기능명은 리뷰 삭제지만, localStorage의 데이터를 업데이트하는 방식이다.
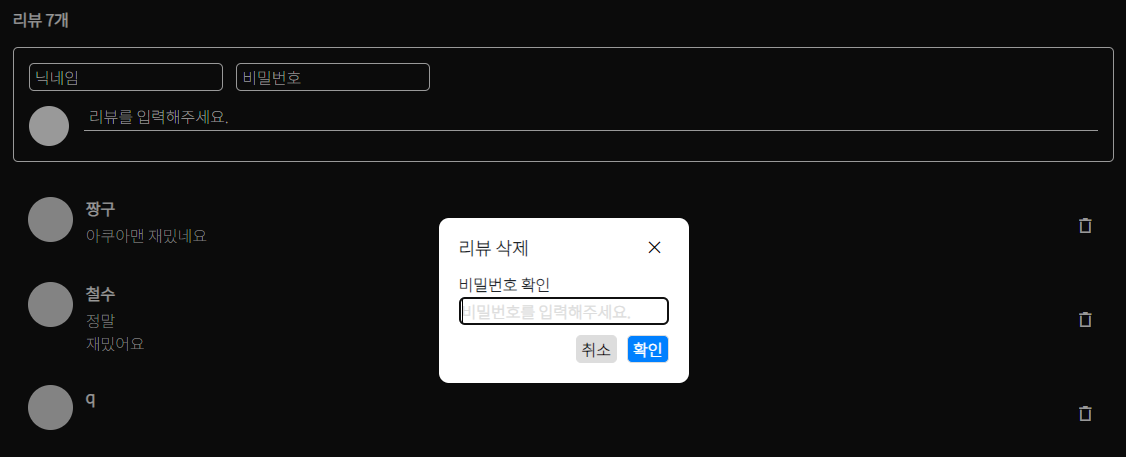
작성된 리뷰에서 삭제 버튼을 누르면 아래와 같은 비밀번호 확인 모달창이 나온다.

[리뷰 삭제 시 비밀번호 확인 모달 html 소스]
<div class="modal-wrap">
<div class="modal-box">
<div class="modal-header">
<h3 class="modal-title">리뷰 삭제</h3>
<button type="button" class="btn-modal-close"><i class="xi-close"></i></button>
</div>
<div class="modal-body">
<label for="checkPassword">비밀번호 확인</label>
<input type="password" id="checkPassword" class="check-password" placeholder="비밀번호를 입력해주세요." />
<div class="modal-btn-bar">
<button type="button" id="btnCheckCancel" class="btn-gray">취소</button>
<button type="button" id="btnCheckConfirm" class="btn-blue">확인</button>
</div>
</div>
</div>
</div>
[비밀번호 확인 모달 띄우기]
//비밀번호 확인 모달 노출
const confirmPasswordModal = () => {
$modal.style.display = "flex";
$checkPassword.focus();
};
//리뷰 삭제 버튼 이벤트
$commentList.addEventListener("click", (event) => {
if (event.target.className === "btn-review-remove") {
deleteTargetId = event.target.parentElement.querySelector(".comment-id").value;
confirmPasswordModal();
} else if (event.target.tagName === "I") {
//아이콘 변경 가능성이 있어서 className -> tagName 으로 변경
deleteTargetId = event.target.parentElement.parentElement.querySelector(".comment-id").value;
confirmPasswordModal();
}
});
삭제 아이콘 (i태그) 또는 버튼 태그를 눌렀을 때 모달이 노출되도록 하였다.
이벤트 타깃을 가져올 때, 아이콘의 변경 가능성이 있기 때문에 className 이 아닌 i 태그로 가져오게 됐다.
삭제할 타깃이 되는 아이디 값은 이벤트 타깃에 따라서 부모/조상 노드에서 찾도록 했다.
deleteTargetId = event.target.parentElement.querySelector(".comment-id").value;
deleteTargetId = event.target.parentElement.parentElement.querySelector(".comment-id").value;
[리뷰 삭제 기능]
//리뷰 삭제 기능
const deleteReview = (targetId) => {
let prevData = JSON.parse(loadData());
let removeId = null;
let targetPassword = null;
const checkPassword = $checkPassword.value;
// 유효성 검사
if (!checkPassword) {
alert("비밀번호를 입력해주세요.");
$checkPassword.focus();
return;
}
if (targetId === null) {
alert("삭제할 리뷰의 id 값이 없습니다. 다시 시도해주세요.");
return;
}
//forEach 돌면서 같은 id를 가진 배열 찾기
prevData[movieId].forEach((el, idx) => {
if (el["id"] === targetId) {
removeId = idx;
targetPassword = el["password"];
}
});
if (targetPassword !== checkPassword) {
alert("비밀번호가 다릅니다. 비밀번호 확인 후 다시 시도해주세요.");
$checkPassword.value = "";
$checkPassword.focus();
return;
}
//splice로 삭제
prevData[movieId].splice(removeId, 1);
localStorage.setItem(REVIEW_KEY, JSON.stringify(prevData));
alert("삭제가 완료되었습니다.");
// countReview();
//deleteTargetId = null; //새로고침 안할거면 날려야함.
location.reload();
};
반응형
'프로젝트 > 2024' 카테고리의 다른 글
| 로그인 기능 작업을 하면서 (0) | 2024.02.21 |
|---|---|
| crypto.randomUUID 적용 (0) | 2024.01.23 |
| textarea 에서 enter/backspace 에 따라서 높이 늘리기 (0) | 2024.01.12 |
| 영화 리뷰 작성하기 (localStorage) (2) | 2024.01.11 |
| 검색 영역 코드 개선 (0) | 2024.01.09 |



