반응형
에러 상황
npm install react-router-dom 명령어로 설치 후 Switch를 사용하려는데 계속 에러가 발생했다.
리액트 강의를 보면서 실습을 진행하고 있었는데 강의는 에러가 없었다.
아래 이미지처럼 에러가 나서 검색을 해보았다.

검색해 보니 react-router-dom의 버전이 6으로 올라가면서 Switch를 지원하지 않는다는 내용을 찾을 수 있었다.
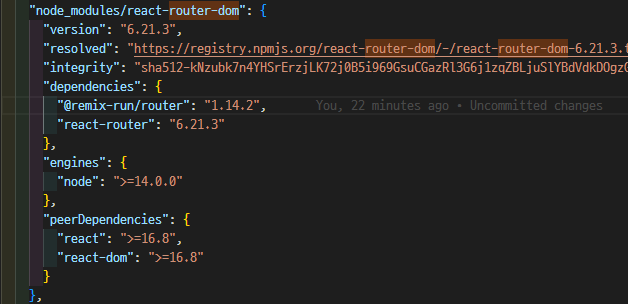
내가 사용하고 있는 버전이 몇인지 package-lock.json 에서 확인해 보니 6.21.3 버전을 사용 중인걸 확인할 수 있었다.

해결 방법
공식 문서 :https://reactrouter.com/en/6.21.3/components/routes
수정한 부분
- Switch -> Routes 변경
- Route에 element 추가
[에러 수정 전]
import {BrowserRouter, Route, Switch} from 'react-router-dom';
function App() {
return (
<BrowserRouter>
<div className="App">
<Header />
<Switch> {/** Switch 의 외부는 공통으로 사용하는 부분이고 Switch로 감싼 부분은 페이지가 변경될 때 달라지는 부분이다. */}
<Route path="/">
<DayList />
</Route>
<Route path="/day">
<Day />
</Route>
</Switch>
</div>
</BrowserRouter>
);
}
export default App;
[수정 후]
import {BrowserRouter, Route, Routes} from 'react-router-dom';
function App() {
return (
<BrowserRouter>
<div className="App">
<Header />
<Routes>
<Route path="/" element={<DayList />} />
<Route path="/day" element={<Day />} />
</Routes>
</div>
</BrowserRouter>
);
}
export default App;
반응형
'트러블슈팅' 카테고리의 다른 글
| 또 경로 에러 이번엔 firebase / Module not found: Error: Package path . is not exported from package (0) | 2024.02.08 |
|---|---|
| [react] redux reducer 를 작성할 때 switch 에 default 를 빼먹는다면... / The slice reducer for key "letter" returned undefined during initialization. (0) | 2024.02.02 |
| [react] 에러 지옥 - 경로 문제 (0) | 2024.02.02 |
| [Warning] styled-components 속성을 인식하지 못할 때 (0) | 2024.02.01 |
| react 프로젝트에서 절대 경로 (0) | 2024.01.31 |



