반응형
문제 상황
router로 화면이 메인에서 상세로 넘어왔을 때는 스타일이 적용된 대로 정상적으로 나왔는데,
그 화면에서 새로고침을 하니 reset 스타일이 적용되지 않은 상태로 화면이 나오고 있었다.
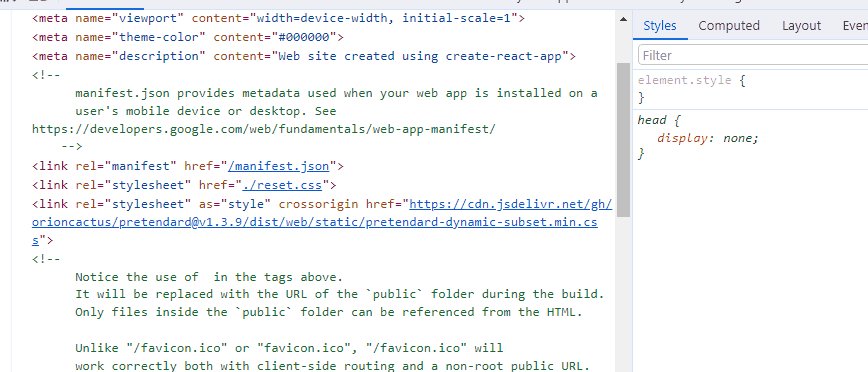
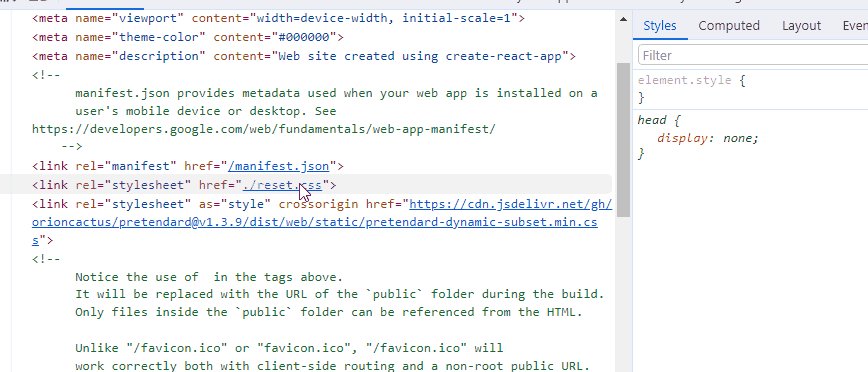
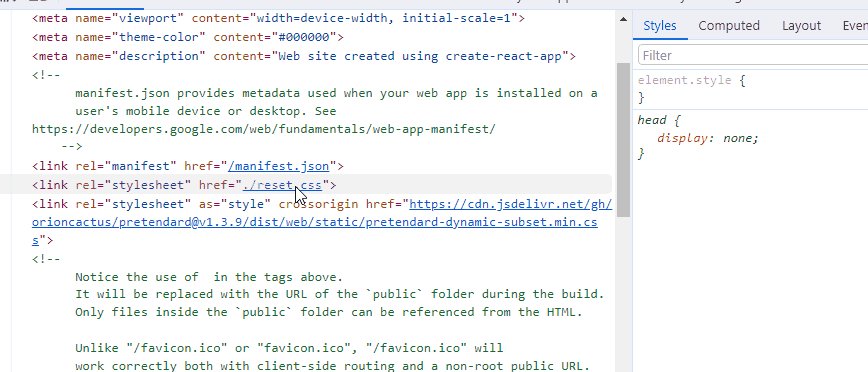
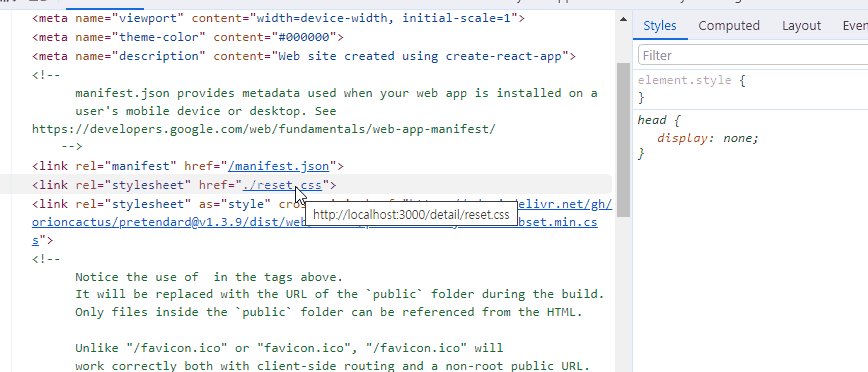
개발자 도구로 확인해 보니 다른 경로로 불러오고 있었다.

[문제 상황]

해결 방법
index.html에서 ./reset.css -> %PUBLIC_URL% 로 변경했다.
<link rel="stylesheet" href="%PUBLIC_URL%/reset.css" />
public 폴더에서 절대 경로를 사용하기 위해서는 %PUBLIC_URL% 를 사용해야 한다.
공식문서를 확인해 보니 영어라서... 번역을 돌려봤다.
npm run build 명령을 실행하면 Create React App이 %PUBLIC_URL%을 올바른 절대 경로로 대체하여 프로젝트가 클라이언트 측 라우팅을 사용하거나 루트가 아닌 URL에서 호스트 될 경우에도 작동하도록 합니다.
루트가 아닌 url 에서 ./reset.css 상대 경로로 불러오니 에러가 발생한 경우였다.
공식문서에서는 public 폴더에서 절대 경로를 사용하기 위해
index.html 은 %PUBLIC_URL% , javascript는 process.env.PUBLIC_URL를 사용하라고 안내하고 있다.

느낀 점
당연히 메인에서 잘 되니 서브 페이지에서도 잘 될 거라고 생각했는데, 역시 당연한 건 없다. 만들고 꼭 테스트를 진행하고 빠르게 처리해야겠다.
마지막으로 영어를 잘하면 정말 좋을 것 같다..
반응형



