반응형
props란?
부모 컴포넌트에서 자식 컴포넌트의 방향으로만 값을 전달할 수 있다.
자식 컴포넌트는 받은 props를 변경할 수 없다.
Object의 형태로 값이 전달된다.
props를 설정하는 방법
1. 부모 컴포넌트에서 자식 컴포넌트로 props를 설정하는 방법
import React from 'react';
function Son(props){
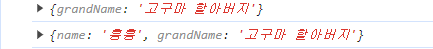
console.log(props);
return <div>나는 {props.grandName} {props.name}의 자식 컴포넌트에오</div>
}
function Parent(props){
console.log(props)
const name = '흥흥';
const grandName = props.grandName;
return <Son name={name} grandName={grandName} />
}
function Grand(){
const name = '고구마 할아버지'
return <Parent grandName={name} /> //props 를 설정한다
}
export default function App() {
return (
<Grand />
)
}

2. 자식 컴포넌트의 태그 사이에 전달할 값을 넣어서 설정하는 방법 (props.children 형태로 넘기는 방법)
import React from 'react'
export default function App() {
return (
<User>App</User>
)
}
function User(props){
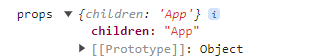
console.log("props", props);
return <div>{props.children}</div>;
}
키 이름을 설정하지 않았지만, key 이름이 children으로 설정되고 자식 컴포넌트 사이에 넣었던 값이 value에 들어가는 것을 볼 수 있다.
props.children 은 공통된 레이아웃에서 바뀌어야 하는 부분을 props.children으로 받아서 활용할 수 있다.
import React from 'react'
export default function App() {
return (
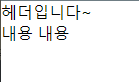
<Layout>내용 내용</Layout>
)
}
function Layout(props){
return (
<>
<header>헤더입니다~</header>
{props.children}
</>
);
}
반응형
'react' 카테고리의 다른 글
| react hook - useRef (0) | 2024.01.25 |
|---|---|
| react hook useEffect 와 의존성 배열 (0) | 2024.01.24 |
| 불변성의 개념과 불변성이 중요한 이유 (0) | 2024.01.24 |
| react 프로젝트 배포 - Vercel (0) | 2024.01.22 |
| react 설치 및 기초 (0) | 2024.01.21 |


